¿Qué es una twitter card? Las Twitter Cards o tarjetas de Twitter son un formato enriquecido para los tweets, que permite a modo vista previa mostrar información multimedia del mismo con título, resumen, autor e imagen, lo que lo hace más atractivo a la vista del usuario.
Estas Twitter Cards se pueden generar de forma automática o manual. Existen varias diferencias entre unas y otras. A grandes rasgos, son las siguientes:
Twitter Card automática:
● Necesaria la implementación en el código de la página web
● Diferentes tipos de Twitter Card, cada una de ellas con una implementación diferente
● Varias formas de mostrar el mismo contenido de la página web, pero de forma no complementaria. Se recomienda implementar sólo un tipo de Twitter Card.
● Se genera automáticamente a partir de la inserción de la url en el tweet
● Visible en vista previa desde la app pero necesaria la apertura de “más detalles” en el navegador web
● Genera una vista previa del contenido
Twitter Card manual:
● No necesaria la implementación en el código de la página web
● Necesaria la incorporación de datos de facturación en Twitter aunque no se realicen ads
● Diferentes tipos de Twitter Card, sin implementación. Sólo se alimenta del contenido que se le quiera incorporar (url, imagen, CTA)
● Varias formas de mostrar el mismo contenido, de forma complementaria. Puedes sacar varios tweets con aspecto diferente.
● Se genera una vez hayas rellenado los campos requeridos y publiques el Tweet (se pueden programar)
● Vista previa (clickeable) del contenido
¿Qué tipo de Twitter Card uso?
La gestión de las Twitter Cards automáticas y manuales, son totalmente complementarias. Yo usaría ambas. Cada tipo tiene unas ventajas y diferencias, y a su vez, tanto las twitter card automáticas como las manuales tienen diversas clases dentro de cada tipología.
La utilización de cada twitter card dependerá del contenido y objetivo que tengas en tu página web. Por ejemplo, para páginas de artículos de tu blog puedes incorporar una twitter card automática>summary card with large image y cuando lo desees, hacer también una twitter card manual con un aspecto diferente (otra imagen sin necesidad de cambiar la del post, un CTA,…) desde tu perfil de usuario. La automática la verá todo el mundo que comparta esa url, la manual, sólo aquel usuario que vea el tweet que has sacado desde tu cuenta/perfil de twitter.
Summary card with large image (automática)
Google Colibrí: ¿Qué es y cómo puede afectar a tu sitio web? https://t.co/1Aup7uP0VT
— Andrés Menchero (@AndresMenchero) noviembre 18, 2015
Website card (manual)
¿Has visto este artículo de @_matiasacosta_? Comienza a entender los cambios de #Google… https://t.co/BZXujHzsIT
— Andrés Menchero (@AndresMenchero) noviembre 19, 2015
- Summary Card
- Summary Card with Large Image
- Photo Card
- Gallery Card
- App Card
- Player Card
- Player Card: Approval Guide
- Product Card
En otro post describiré cada una de estas clases de twitter cads automáticas. Las más usadas suelen ser:
- Summary Card: Título, descripción, thumbnail, y atribución de la cuenta de twitter.
- Summary Card with Large Image: igual que la summary card pero te permite mostrar una imagen más grande. La visualización multimedia sería mayor en espacio.
Ambas son adaptables a cualquier tipo de contenido en la página, de ahí su versatilidad y consumo generalizado.
¿Qué clases de twitter cards manuales existen y qué incluyen?
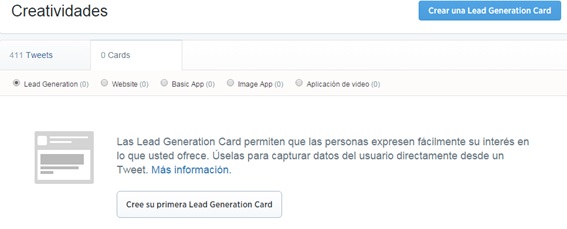
Cualquiera de las siguientes clases pueden ser utilizadas si el contenido o producto que tiene tu página web cumple con los requisitos necesarios para su correcta visualización multimedia. Como he comentado en la tabla anterior, este tipo de tarjetas son compatibles con las automáticas. Es requerido tener activados los anuncios en tu perfil de twitter, para ello deberás introducir unos datos de facturación. Una vez confirmados estos, twitter te dará acceso a una sección denominada “creatividades”. Desde ahí podrás empezar a probar tus cards dependiendo de tu objetivo.
¡UN TRUCO! Si no quieres meter tus datos de facturación, logueate en tu cuenta de twitter y prueba con este enlace: http://bit.ly/accesotwittercardmanual ¡AVISO, TRUCO Y RECOMENDACIÓN! Una vez que estés dentro de esta sección y te dispongas a crear una Twitter Card, puede que tengas problemas al subir la imagen para la tarjeta que hayas elegido. Esto pasa con el navegador Chrome en muchas ocasiones. Para ello, métete en Firefox, si ya lo tienes o si no descárgatelo. Funciona mucho más fluido y no da tantos errores. Estas son las clases/opciones que tienes para crear twitter cards manuales.
- Lead Generation Card: enfocada a captar datos del usuario.
- Website card: una forma visual de ofrecer el contenido de tu web. Muy similar a la Summary Card with Large Image pero con un CTA.
- Basic App card: tiene como objetivo llevar al usuario a la landing de una app en el store correspondiente de tu sistema operativo móvil para que descargue la app. ¡Recordemos que el 70%-80% del tráfico de twitter es vía móvil!
- Image app card: Igual que la anterior pero con la opción de incorporar una imagen propia. Muy útil y vistosa (puedes conseguir una apariencia similar a la Summary Card with Large Image).
- Aplicación de vídeo: Muy parecida a la Image app card pero en vez de poder mostrar una imagen, te ofrece la posibilidad de incorporar un vídeo. El resto de funcionalidades son las mismas, menos la opción de edición de un CTA.
Como ves, hay una amplia variedad de twitter cards. En definitiva son diferentes formas de ofrecer un contenido y hacerlo más visual para el usuario. Es recomendable utilizar las tarjetas de Twitter ya que aumentan considerablemente la tasa de interacción con la publicación. Se pueden conseguir unos CTRs muy óptimos para según qué acciones. Más adelante me centraré más en cada tipo de Twitter Card y cómo usarla en la práctica, a la vez que comento resultados. ¿Ya las has probado? ¿Qué resultados has obtenido? Comparte tu experiencia.




Eva
Hola! No sé si podrás ayudarme. Por ninguna parte encuentro respuesta. Uso wordpress.org y he probado varias cosas, incluido Yoast y JM Twitter Cards en todas sus opciones y combinaciones. Las cards están activadas, pero en vez de la imagen sale el icono ese del papel con rayas. ¿A qué se podría deber? Ni en sumario normal ni con imagen grande se muestran las fotos. ¡Gracias!
Matías Acosta
Hola Eva,
Probablemente estés con la versión gratuita del WordPress, así que no te dejará tocar el HTML por detrás.
Déjame igualmente la URL de la web que le echo un vistazo yo mismo,
Abrazos y buena semana,
Matías